TypeScript Everything

You probably know that using TypeScript generally makes you less likely to create bugs in your code. What you might be surprised to learn is just how many bugs it can prevent. 38% of bugs at Airbnb could have been prevented by TypeScript according to postmortem analysis.
In this post we’ll cover some rational reasons why even the most dyed-in-the-wool TypeScript haters might consider using TypeScript.
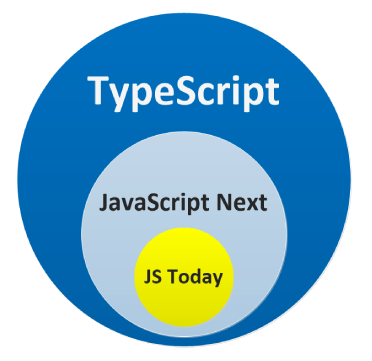
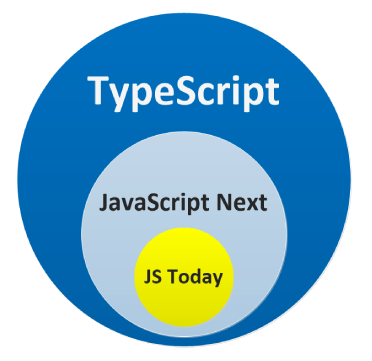
Reason #1: All JavaScript is TypeScript
All JavaScript is TypeScript. If you have been coding in JavaScript you already know how to code in TypeScript.
Any new features coming to JavaScript will be supported by TypeScript as long as the features make into Stage 3, which is like the “Release Candidate”, so you’re going to get access to features before they’re released.

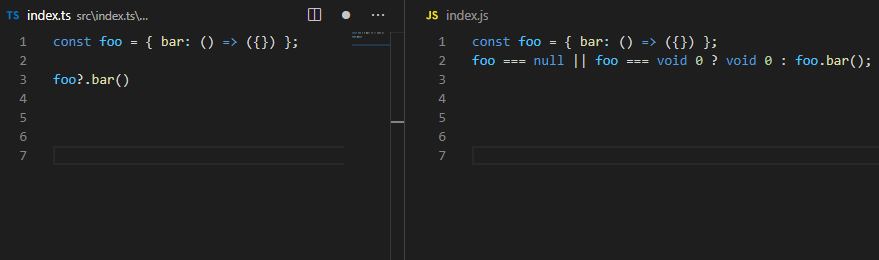
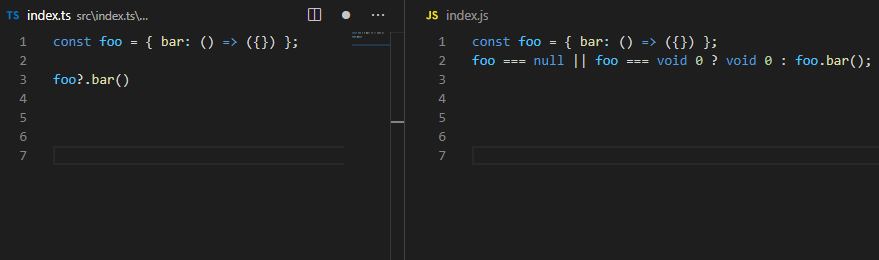
For example, the proposal for optional chaining is now in Stage 4 and I tested using TypeScript version 3.9.5. I can now use something that’s not yet in JavaScript Today.

Also, you can combine TypeScript types with Babel transpiler, which means you can use anything that Babel supports (which I think is virtually anything). Here’s one example.
TypeScript is very mature, it has been around since October 1st 2012 (about 8 years by the time of this post). Most of the mainstream packages on NPM already have support for TypeScript. About 70% of the common packages in NPM are typed.
You can also find a great resource for types in github/DefinitelyTyped which was created by the community and it has thousands of types.
If you use Visual Studio Code and don’t code in TypeScript yet, you actually are already using TypeScript without even knowing about it.

It runs inside Visual Studio Code and provides information about your JavaScript file by inferring things.
Reason #2: Is TypeScript like CoffeeScript or DART?
Absolutely not. TypeScript follows the same syntax as JavaScript, it’s not a syntactic sugar thing. All JavaScript is TypeScript.

Reason #3: The Learning Curve
If you want to use TypeScript’s features you will have to learn a two basic concepts.
- Configuration file
- Using Basic Types
Your configuration file determines how strict you want your code to be. You can start off without any restrictions and it will only complain when you have actual errors in your code. The simplest configuration would look like this:
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"lib": ["ES2015"]
}
}
The basic syntax to use types is : <type>, for example: let foo: string.
You can find the basic types at TypeScript’s handbook
With that you have all you need to get started!
If you want to learn how to use more advanced features you can gradually learn as you go, you’ll never be blocked by not knowing them.
Reason #4: Catching errors before you even run your app
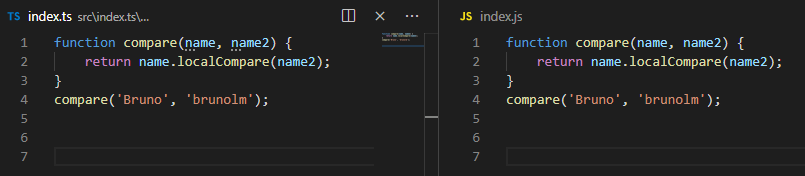
All JavaScript is TypeScript!

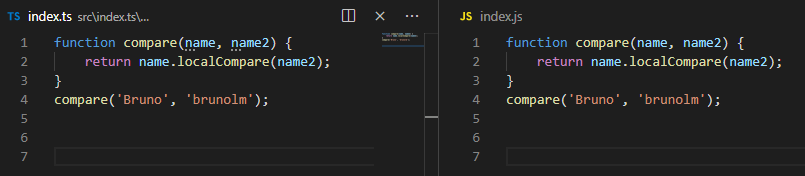
You can see in the screenshot above that we have the exact same code on both the TS and JS files.
If you want more power you can use some basic TypeScript features here to detect errors before you even run this code.
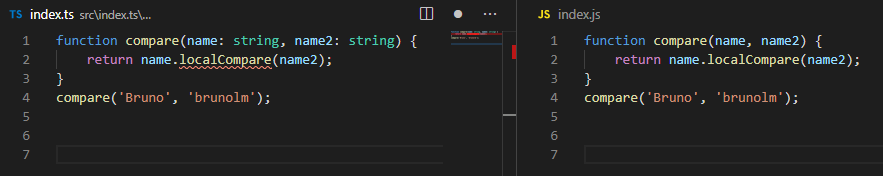
In your own typed code
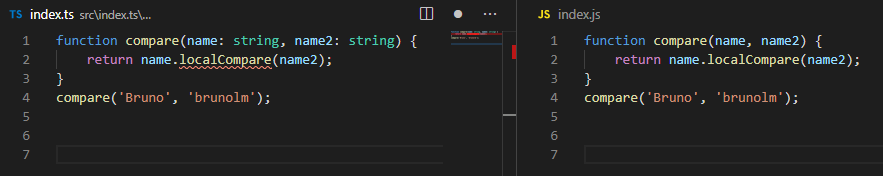
If I add types on my function parameters I can see that I actually have a typo in the function I’m using to compare the strings (localCompare which was meant to be localeCompare).

With TypeScript I can see the error before even going to my browser and running the script.
With JavaScript I don’t see the error right away and the only way I can find the error is by having a built-in compiler inside my brain that can parse and find issues in less than a second or I have to run the code to see an error message in the console telling me something is wrong.
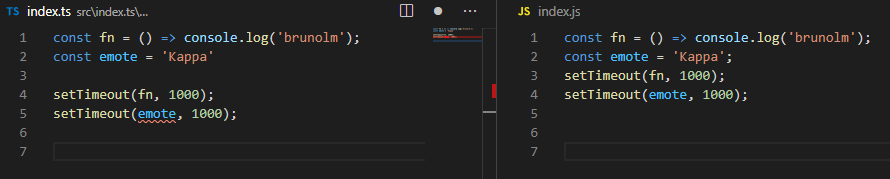
In existing code
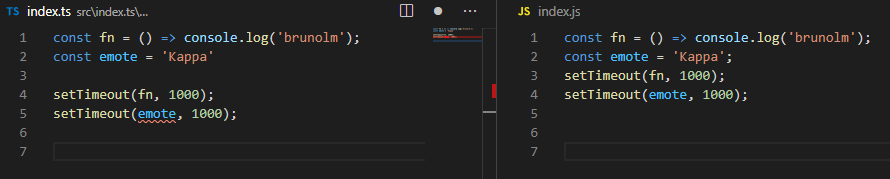
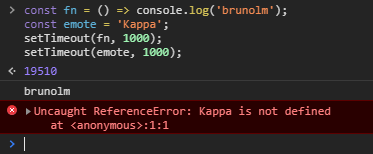
We can use the example bellow to observe that TypeScript can prevent an error even before the code is run. Here we’re trying to send a string in place of a function.

TypeScript tells you that there’s something wrong. JavaScript doesn’t tell you anything.
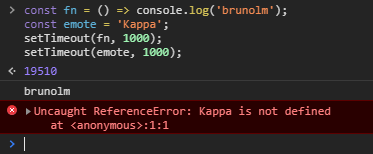
If you attempt to run the JavaScript code in your browser you’ll see that there’s going to be an error thrown. And this error actually doesn’t tell you exactly what’s wrong, it just tells you that something exploded.

Reason #5: Types, flow, flexibility
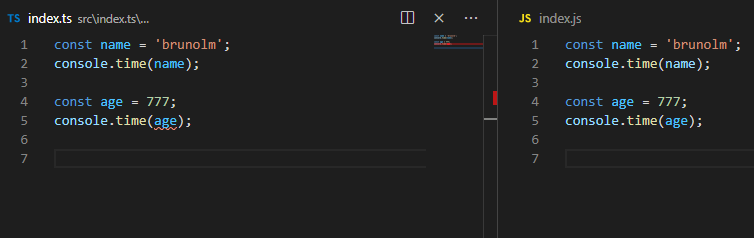
Types doesn’t always have to be explicit, it can be implicit. For example:

Here we have the function console.time which takes a string as a parameter, you can see that when I try to pass a number in the parameter I get a red squiggly line underneath. That is telling me that there’s something wrong with the variable that I’m sending in the arguments.
Multiple types
You can declare variables that can be multiple types. For example:
let someCode: string | number;
someCode = 'ok'; // ok
someCode = 1; // ok
Type flow in code
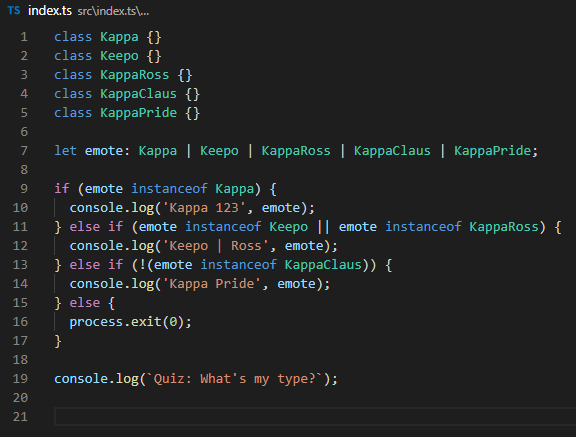
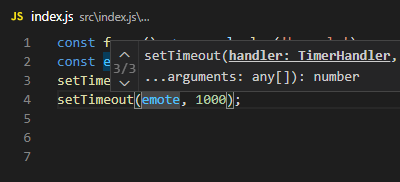
TypeScript is able to narrow down your object type inside the scope of a block. So in the example bellow we check for the type in runtime and TypeScript can tell you what the type of your object is going to be inside that scope. The answers are in the console.log bellow.

I copied and adapted a bit the example used by Anders Hejlsberg in his talk back in 2016 when this feature was being introduced. He made a quiz asking people what the type of the variable would be at the last bit of code.
In the example above there’s a slight change to the original implementation, now I ask you, what is the type of emote at the end of the code?
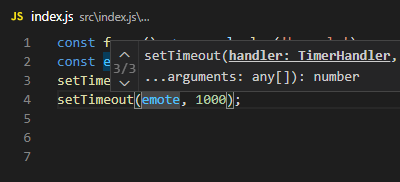
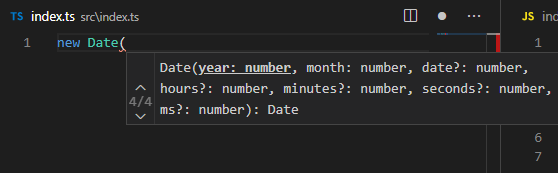
Statement completion
Because TypeScript has all this type information it can help you auto-complete things in your code. You’ll not ever struggle to remember the order of parameters in a function because you don’t have to. TypeScript will give you that.

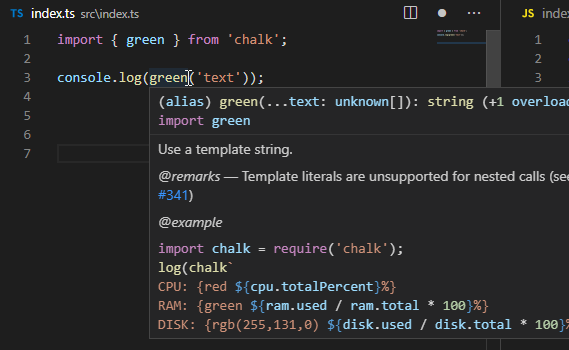
This also work for packages that support TypeScript (which nowadays is basically any package). For example, using the package chalk:

It gives you not only auto-completion but a lot of documentation as well.
Reason #6: Reduce bugs by 15%
A study revealed that static typing can prevent in average 15% of bugs. I also found this other link which is in a blog post format.
Reason #7: TypeScript in large scale applications
Back in 2016 in the Microsoft //build event, Anders Heljsberg talked about how TypeScript is great if you want to work with large scale applicaitons.
Very large JavaScript code bases tend to become read-only. When you get to a couple thousand lines of code you dare not touch anything in there.
— Anders Hejlsberg (//build/2016)
Tooling & Refactor
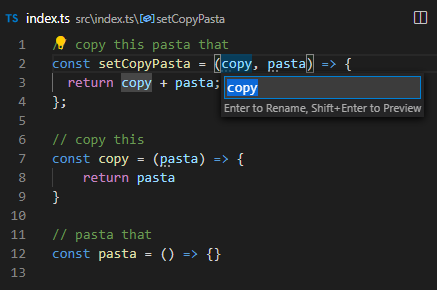
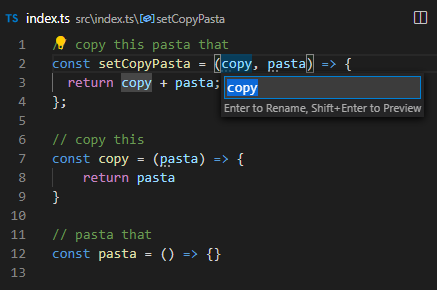
TypeScript allows you to safely refactor. You can see in the image bellow that you have a function with a parameter called copy. You also have a function called copy and multiple comments with the word copy in it. A find and replace wouldn’t correctly rename because it doesn’t have information about your variable and the scope of it.
But with TypeScript you have all the information you need to rename only references to that actual variable. So changing the name of the variable copy in the setCopyPasta function would rename only the reference inside of it.

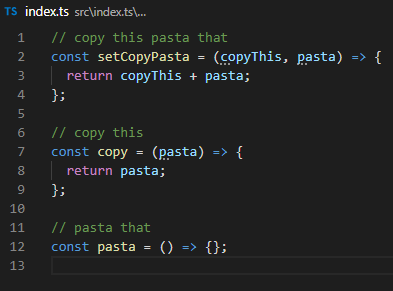
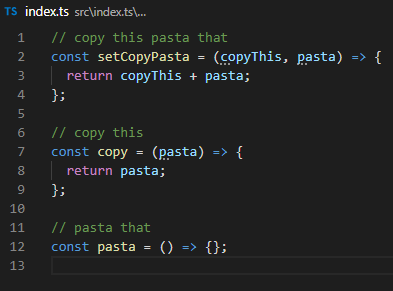
Resulting in

And refactor also works with multiple files. So if you have modules and rename your exports you’ll be safe because all references across all files will also be renamed.
Here’s a cool GIF showing refactoring:
Reason #8: How much has TypeScript influenced in ECMAScript?
Anders Hejsberg talked about how C# influenced a lot JavaScript with the async/await keywords. TypeScript team is always working with the community using ECMAScript ideas and they do have some influence by doing that.
Reason #9: My Personal Opinion and the way I use it
I use TypeScript in everything.
Why
- Future is now: I can use any feature that is coming to JavaScript. By default I can use things from Stage 3 and with Babel integration I can use anything
- Auto-complete: I can try to invoke functions and even if I don’t remember the order of the function parameters I can get TypeScript to show me what the parameters are. In a sense it works like JSDoc, but it provides me type information about the parameters and validates my inputs. All of this makes it very safe for me to avoid bugs
- Errors before running: I get instant feedback when I do something wrong. I don’t have to waste time in the back and forth of running checking for errors, fixing, running and so on. This saves me a lot of time and prevents me from creating bugs
- Avoid typos: I can’t make a typo because it won’t allow me to compile the file if there’s something wrong in it
- Refactor: Because it has types and it knows the variables references, I can easily change the name of a variable and everything referencing it. So my code doesn’t have to be “read-only”
- Scalability: I work even on “enterprise” projects and still be able to refactor a lot because of all the tooling that TypeScript gives me and I can feel safe in changing a lot
- Documentation: Everything is documented
I even use in small scripts because it’s so easy to configure and run. I get so many benefits for so little effort.
I like to use TypeScript in Node.js, React, Angular and any other thing. You can try it out going to StackBlitz and choosing a new project.
I like that I can configure the restriction levels in whatever way I want. Often I choose to not use any restrictions for types and just enjoy most of the benefits I get anyway.
Because I’ve been using it so much, nowadays I feel like pure JavaScript just feels slow and unsafe.
Reason #10: TypeScript is supported on
- React:
npx create-react-app my-app — template typescript - Angular: default
- Node.js: you can install
ts-node/ts-node-devand use in place ofnode/nodemon - Every mainstream code editor / IDEs
Reason #11: Stats
- Second most loved language in 2020
- 7th Top Language in Github
- 38% of bugs at Airbnb could have been prevented by TypeScript according to postmortem analysis
Other technologies like it?
Flow (IMO it sucks).
—
List of BAD arguments for not using TypeScript
- The learning curve is too steep: WRONG!!! All JavaScript is TypeScript!
- It introduces a new standard: WRONG!!! All JavaScript is TypeScript! It follows the ECMAScript standard
- It kills the dynamic nature of JavaScript: WRONG!!! All JavaScript is TypeScript!
- It’s not going to be around in 5 years: WRONG!!! It has been for about 8 now
- It’s not community-driven: WRONG!!! It’s literally open source and one of the most active on Github
- But all of the libraries I use are in JavaScript: WRONG!!! All JavaScript is TypeScript!
- It is risky because it replaces unit tests: WRONG!!! It DOESN’T replace tests, it only ADDs more things (on top of your tests) that makes your code even safer
- It is messy: WRONG!!! It helps you document your code and gives you a lot of tooling to refactor which makes your code scalable. It also helps you read your code and understand the object structures and how to use them without having to open files to see the definition or log the object to see the structure
- It limits what it can do with JavaScript: WRONG!!! All JavaScript is TypeScript
- It will get stale: WRONG!!! All JavaScript is TypeScript! It will always be ahead of JavaScript Today because it implements features from Stage 3 and supports Babel, which means it can even support Stage 0 features
—
Resources
- Basarat Gitbook
- TypeScript Handbook
- TypeScript Playground
- TypeScript with Babel presets
- TypeScript Conference 2019
- TypeScript BLD2011
- What is TypeScript and why would I use it in place of JavaScript?
- Dmitry Pashkevich’s: 7 Bad excuses for not using TypeScript
- StackBlitz (create projects on the web, like codepen)
No one works with an agency just because they have a clever blog. To work with my colleagues, who spend their days developing software that turns your MVP into an IPO, rather than writing blog posts, click here (Then you can spend your time reading our content from your yacht / pied-a-terre). If you can’t afford to build an app, you can always learn how to succeed in tech by reading other essays.
TypeScript Everything

You probably know that using TypeScript generally makes you less likely to create bugs in your code. What you might be surprised to learn is just how many bugs it can prevent. 38% of bugs at Airbnb could have been prevented by TypeScript according to postmortem analysis.
In this post we’ll cover some rational reasons why even the most dyed-in-the-wool TypeScript haters might consider using TypeScript.
Reason #1: All JavaScript is TypeScript
All JavaScript is TypeScript. If you have been coding in JavaScript you already know how to code in TypeScript.
Any new features coming to JavaScript will be supported by TypeScript as long as the features make into Stage 3, which is like the “Release Candidate”, so you’re going to get access to features before they’re released.

For example, the proposal for optional chaining is now in Stage 4 and I tested using TypeScript version 3.9.5. I can now use something that’s not yet in JavaScript Today.

Also, you can combine TypeScript types with Babel transpiler, which means you can use anything that Babel supports (which I think is virtually anything). Here’s one example.
TypeScript is very mature, it has been around since October 1st 2012 (about 8 years by the time of this post). Most of the mainstream packages on NPM already have support for TypeScript. About 70% of the common packages in NPM are typed.
You can also find a great resource for types in github/DefinitelyTyped which was created by the community and it has thousands of types.
If you use Visual Studio Code and don’t code in TypeScript yet, you actually are already using TypeScript without even knowing about it.

It runs inside Visual Studio Code and provides information about your JavaScript file by inferring things.
Reason #2: Is TypeScript like CoffeeScript or DART?
Absolutely not. TypeScript follows the same syntax as JavaScript, it’s not a syntactic sugar thing. All JavaScript is TypeScript.

Reason #3: The Learning Curve
If you want to use TypeScript’s features you will have to learn a two basic concepts.
- Configuration file
- Using Basic Types
Your configuration file determines how strict you want your code to be. You can start off without any restrictions and it will only complain when you have actual errors in your code. The simplest configuration would look like this:
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"lib": ["ES2015"]
}
}
The basic syntax to use types is : <type>, for example: let foo: string.
You can find the basic types at TypeScript’s handbook
With that you have all you need to get started!
If you want to learn how to use more advanced features you can gradually learn as you go, you’ll never be blocked by not knowing them.
Reason #4: Catching errors before you even run your app
All JavaScript is TypeScript!

You can see in the screenshot above that we have the exact same code on both the TS and JS files.
If you want more power you can use some basic TypeScript features here to detect errors before you even run this code.
In your own typed code
If I add types on my function parameters I can see that I actually have a typo in the function I’m using to compare the strings (localCompare which was meant to be localeCompare).

With TypeScript I can see the error before even going to my browser and running the script.
With JavaScript I don’t see the error right away and the only way I can find the error is by having a built-in compiler inside my brain that can parse and find issues in less than a second or I have to run the code to see an error message in the console telling me something is wrong.
In existing code
We can use the example bellow to observe that TypeScript can prevent an error even before the code is run. Here we’re trying to send a string in place of a function.

TypeScript tells you that there’s something wrong. JavaScript doesn’t tell you anything.
If you attempt to run the JavaScript code in your browser you’ll see that there’s going to be an error thrown. And this error actually doesn’t tell you exactly what’s wrong, it just tells you that something exploded.

Reason #5: Types, flow, flexibility
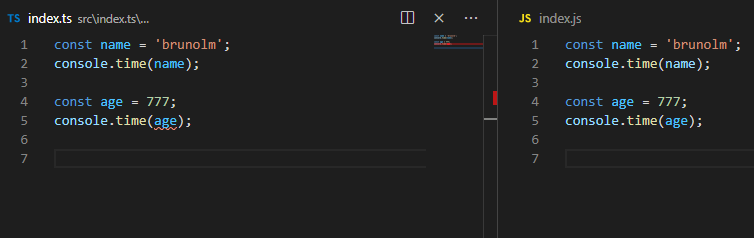
Types doesn’t always have to be explicit, it can be implicit. For example:

Here we have the function console.time which takes a string as a parameter, you can see that when I try to pass a number in the parameter I get a red squiggly line underneath. That is telling me that there’s something wrong with the variable that I’m sending in the arguments.
Multiple types
You can declare variables that can be multiple types. For example:
let someCode: string | number;
someCode = 'ok'; // ok
someCode = 1; // ok
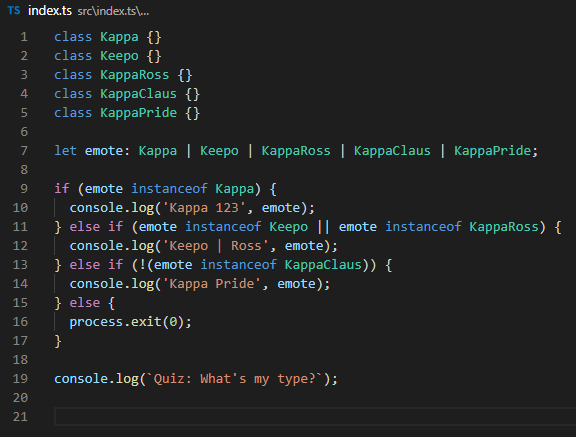
Type flow in code
TypeScript is able to narrow down your object type inside the scope of a block. So in the example bellow we check for the type in runtime and TypeScript can tell you what the type of your object is going to be inside that scope. The answers are in the console.log bellow.

I copied and adapted a bit the example used by Anders Hejlsberg in his talk back in 2016 when this feature was being introduced. He made a quiz asking people what the type of the variable would be at the last bit of code.
In the example above there’s a slight change to the original implementation, now I ask you, what is the type of emote at the end of the code?
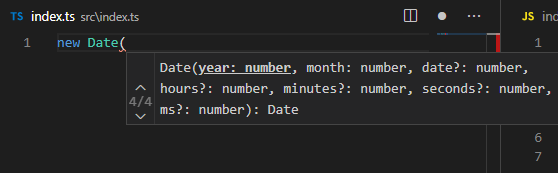
Statement completion
Because TypeScript has all this type information it can help you auto-complete things in your code. You’ll not ever struggle to remember the order of parameters in a function because you don’t have to. TypeScript will give you that.

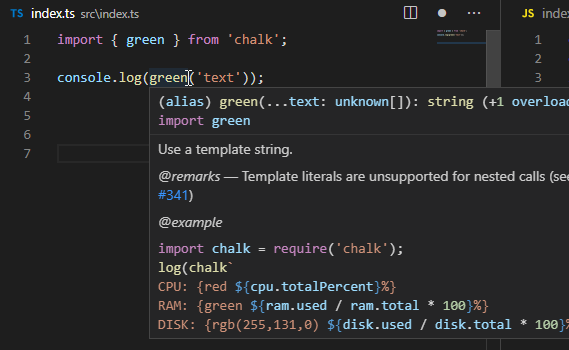
This also work for packages that support TypeScript (which nowadays is basically any package). For example, using the package chalk:

It gives you not only auto-completion but a lot of documentation as well.
Reason #6: Reduce bugs by 15%
A study revealed that static typing can prevent in average 15% of bugs. I also found this other link which is in a blog post format.
Reason #7: TypeScript in large scale applications
Back in 2016 in the Microsoft //build event, Anders Heljsberg talked about how TypeScript is great if you want to work with large scale applicaitons.
Very large JavaScript code bases tend to become read-only. When you get to a couple thousand lines of code you dare not touch anything in there.
— Anders Hejlsberg (//build/2016)
Tooling & Refactor
TypeScript allows you to safely refactor. You can see in the image bellow that you have a function with a parameter called copy. You also have a function called copy and multiple comments with the word copy in it. A find and replace wouldn’t correctly rename because it doesn’t have information about your variable and the scope of it.
But with TypeScript you have all the information you need to rename only references to that actual variable. So changing the name of the variable copy in the setCopyPasta function would rename only the reference inside of it.

Resulting in

And refactor also works with multiple files. So if you have modules and rename your exports you’ll be safe because all references across all files will also be renamed.
Here’s a cool GIF showing refactoring:
Reason #8: How much has TypeScript influenced in ECMAScript?
Anders Hejsberg talked about how C# influenced a lot JavaScript with the async/await keywords. TypeScript team is always working with the community using ECMAScript ideas and they do have some influence by doing that.
Reason #9: My Personal Opinion and the way I use it
I use TypeScript in everything.
Why
- Future is now: I can use any feature that is coming to JavaScript. By default I can use things from Stage 3 and with Babel integration I can use anything
- Auto-complete: I can try to invoke functions and even if I don’t remember the order of the function parameters I can get TypeScript to show me what the parameters are. In a sense it works like JSDoc, but it provides me type information about the parameters and validates my inputs. All of this makes it very safe for me to avoid bugs
- Errors before running: I get instant feedback when I do something wrong. I don’t have to waste time in the back and forth of running checking for errors, fixing, running and so on. This saves me a lot of time and prevents me from creating bugs
- Avoid typos: I can’t make a typo because it won’t allow me to compile the file if there’s something wrong in it
- Refactor: Because it has types and it knows the variables references, I can easily change the name of a variable and everything referencing it. So my code doesn’t have to be “read-only”
- Scalability: I work even on “enterprise” projects and still be able to refactor a lot because of all the tooling that TypeScript gives me and I can feel safe in changing a lot
- Documentation: Everything is documented
I even use in small scripts because it’s so easy to configure and run. I get so many benefits for so little effort.
I like to use TypeScript in Node.js, React, Angular and any other thing. You can try it out going to StackBlitz and choosing a new project.
I like that I can configure the restriction levels in whatever way I want. Often I choose to not use any restrictions for types and just enjoy most of the benefits I get anyway.
Because I’ve been using it so much, nowadays I feel like pure JavaScript just feels slow and unsafe.
Reason #10: TypeScript is supported on
- React:
npx create-react-app my-app — template typescript - Angular: default
- Node.js: you can install
ts-node/ts-node-devand use in place ofnode/nodemon - Every mainstream code editor / IDEs
Reason #11: Stats
- Second most loved language in 2020
- 7th Top Language in Github
- 38% of bugs at Airbnb could have been prevented by TypeScript according to postmortem analysis
Other technologies like it?
Flow (IMO it sucks).
—
List of BAD arguments for not using TypeScript
- The learning curve is too steep: WRONG!!! All JavaScript is TypeScript!
- It introduces a new standard: WRONG!!! All JavaScript is TypeScript! It follows the ECMAScript standard
- It kills the dynamic nature of JavaScript: WRONG!!! All JavaScript is TypeScript!
- It’s not going to be around in 5 years: WRONG!!! It has been for about 8 now
- It’s not community-driven: WRONG!!! It’s literally open source and one of the most active on Github
- But all of the libraries I use are in JavaScript: WRONG!!! All JavaScript is TypeScript!
- It is risky because it replaces unit tests: WRONG!!! It DOESN’T replace tests, it only ADDs more things (on top of your tests) that makes your code even safer
- It is messy: WRONG!!! It helps you document your code and gives you a lot of tooling to refactor which makes your code scalable. It also helps you read your code and understand the object structures and how to use them without having to open files to see the definition or log the object to see the structure
- It limits what it can do with JavaScript: WRONG!!! All JavaScript is TypeScript
- It will get stale: WRONG!!! All JavaScript is TypeScript! It will always be ahead of JavaScript Today because it implements features from Stage 3 and supports Babel, which means it can even support Stage 0 features
—
Resources
- Basarat Gitbook
- TypeScript Handbook
- TypeScript Playground
- TypeScript with Babel presets
- TypeScript Conference 2019
- TypeScript BLD2011
- What is TypeScript and why would I use it in place of JavaScript?
- Dmitry Pashkevich’s: 7 Bad excuses for not using TypeScript
- StackBlitz (create projects on the web, like codepen)
